Разработчики Google неоднократно упоминали о введении очередного фактора ранжирования — Core Web Vitals (CWV). Известно, что он внесет свои коррективы в специфику отдельных работ по SEO-продвижению.
Из этой статьи вы узнаете:
- Что представляет собой Core Web Vitals;
- Как оценить Core Web Vitals вашего ресурса;
- Какими инструментами можно пользоваться для оценки;
- Как подготовиться к внедрению Core Web Vitals.
А также ответим на самые распространенные вопросы.
Что представляет собой Core Web Vitals
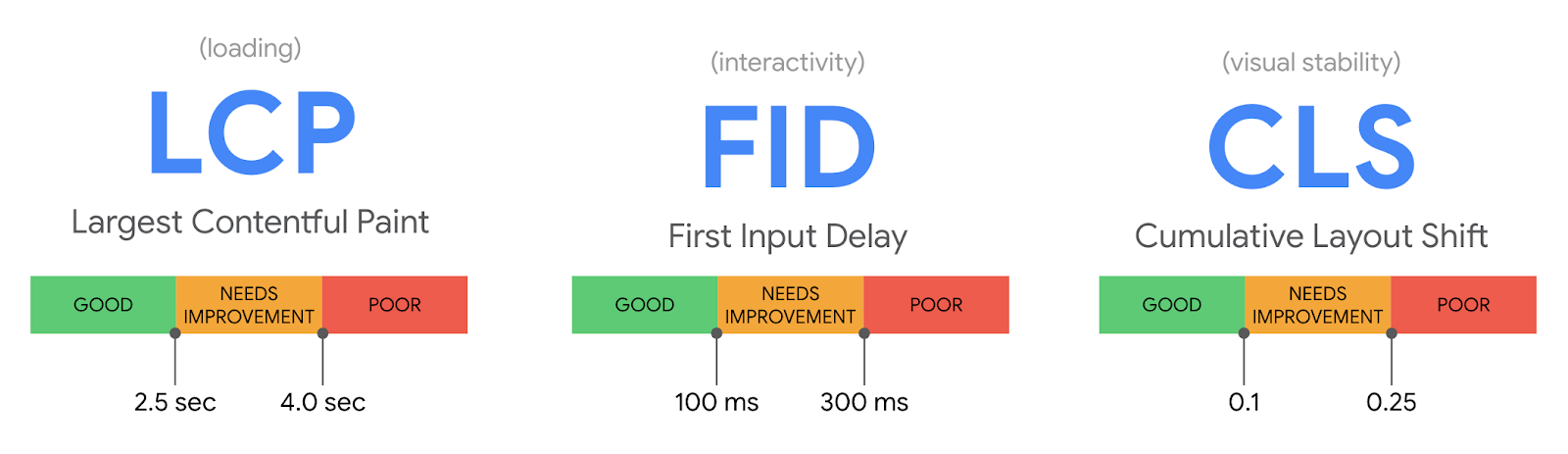
Новоиспеченный фактор ранжирования включает три показателя:
- Largest Contentful Paint (LCP) — оценка скорости загрузки контента. Как минимум измеряется отображение наибольшего элемента страницы;
- First Input Delay (FID) — измерение времени, которое проходит от нажатия пользователя по ссылке до реакции браузера на клик;
- Cumulative Layout Shift (CLS) — показатель стабильности зрительной составляющей. То есть наличие неожиданных сдвигов контента при загрузке страницы.
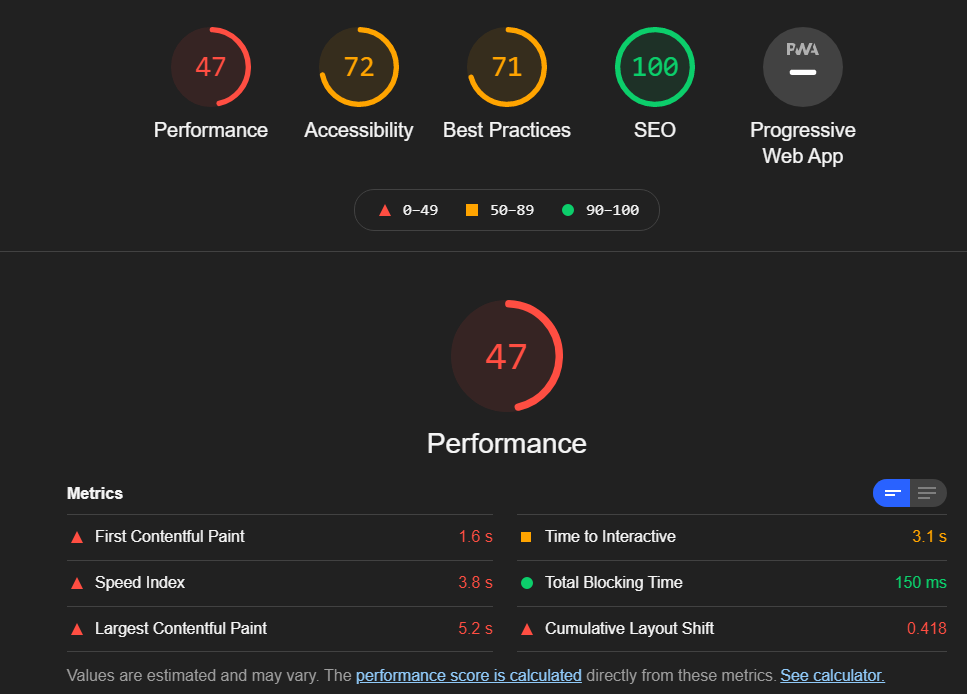
Раньше эти значения можно было просмотреть посредством других инструментов, а теперь доступ прямой. Кроме того, появились новые возможности. Наряду с 3 главными показателями, теперь есть и дополнительные, которые позволят обнаружить проблемы с Core Web Vitals:
- время до 1-го байта и 1-я отрисовка содержимого;
- суммарное время блокировки и время до взаимодействия.
Стоит понимать, что даже с учетом доступности метрик им есть куда развиваться по мере появления большего объема данных.
На картинке ниже можно просмотреть главные показатели фактора ранжирования. Каждая страница веб-ресурса будет оцениваться как «хорошая», «требующая улучшений» и «плохая» в плане скорости загрузки:

Сейчас задача SEO-оптимизатора заключается в том, чтобы по меньшей мере 75% страниц сайта отвечали требованиям CWV по всем из главных показателей для ПК и мобильных устройств.
Как оценить Core Web Vitals вашего ресурса
Помогут такие действия:
- Сканирование ресурса посредством Screaming Frog с подключенным API PageSpeed Insights;
- распределение страниц по типам, что бы позволило проводить анализ производительности на уровне шаблона — блог, товар, категории и т. д.;
- сравнение страниц с требованиями Core Web Vitals;
- анализ конкурентной среды;
- периодический мониторинг прогресса.
Все это позволит оценить CWV вашего проекта.
Какими инструментами можно пользоваться для оценки
Без специальных сервисов здесь не обойтись. Причем лучше использовать разные инструменты. Имея на руках оценки производительности по каждому, можно будет сделать сравнение и увидеть наиболее достоверные результаты.
Используйте:
- PageSpeed Insights;

- Lighthouse (Chrome Dev Tools);

- Chrome User Experience Reports;
- тест скорости Google Analytics;
- Search Console.

Не забывайте фиксировать средства, с помощью которых анализируйте сайт. Это позволит быстро воспроизвести анализ, когда нужно будет проверить реализацию. При обзоре еще старайтесь использовать минимум дополнительных функций. Имеется в виду очистка cookies, проверка в режиме «инкогнито», деактивация расширений. Так получится увидеть максимально достоверные данные.
Как подготовиться к внедрению Core Web Vitals
Давно известно, что скорость загрузки страницы имеет огромное значение в ранжировании веб-сайтов. Так что стоит тщательно подготовиться к использованию Core Web Vitals:
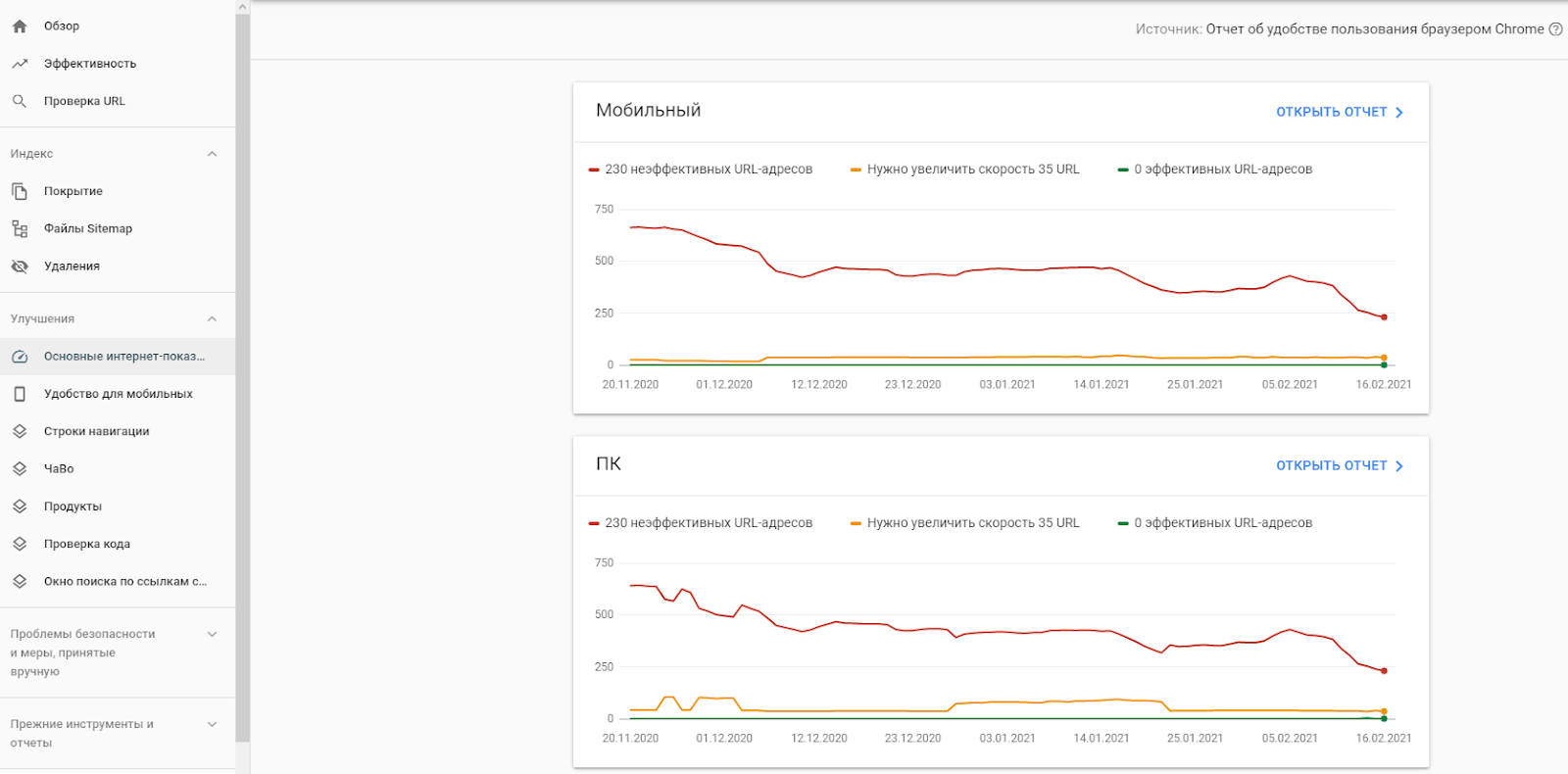
- Ознакомьтесь с новыми отчетами CWV в GSC;
- Найдите места в отчетах, которые нужно улучшить, а после расставьте приоритеты (усилия, временные затраты, результат);
- Если вы заметили незначительное влияние при изменении нескольких вещей в большом количестве урлов, это будет куда больший общий рост, чем если бы было потрачено много усилий на исправление нескольких урлов;
- Сформулируйте приоритеты и выполните оптимизацию;
- Создайте перекрестные ссылки на «плохие» страницы, помеченные для каждой метрики, с другими сведениями GSC и GA. К примеру, удобство мобильного использования, сеансы, значения взаимодействия со страницей (все по устройствам);
- Свяжите «плохие» адреса с другими данными инструмента. Это могут быть отчеты об использовании страницы «Гугл Рекламы», CrUX и проч.;
- Не пытайтесь взять максимальную скорость до миллисекунд в ущерб функционированию веб-сайта;
- Экспериментируйте, анализируйте, смотрите результаты, внедряйте и снова измеряйте.
На внедрение нововведений нужно время. Но если вы начнете изучение данных, возможных проблем и причин как можно раньше, будет проще определить приоритеты в слабых местах и исправить все. А, как известно, чем быстрее поисковик расценит ваш сайт лучше конкурентов, тем труднее им будет вас обойти.
Часто задаваемые вопросы
Что представляет собой Core Web Vitals?
Это набор новых факторов ранжирования «Гугл», которые позволят поисковой системе определять восприятие страницы.
Как происходит оценка показателей?
Каждой странице Google присваивает оценку «плохо», «хорошо» и «требует улучшения». Есть свой минимальный и максимальный порог для каждого показателя.
Оценка «плохо» сильно критичная?
Она указывает на отрицательное состояние страницы сайта.
Как проверить Page Experience конкретной страницы?
Пользуйтесь специальными сервисами для анализа производительности. Можно стандартным от Google — Search Console. Чтобы проверить все быстро, можно использовать PageSpeed Insights.
Доступна ли массовая проверка страниц?
Это возможно, но понадобится несколько API.
Можно ли измерять эффективность CWV с течением времени?
Да. С помощью Search Console от «Гугла» можете мониторить изменения производительности по каждому показателю.









